dew's CSE Studying
[스프링입문]섹션1~섹션3 본문
섹션1 : 강의 소개

1.개발 환경 구축하기
intellij 다운로드 -> oracle에서 java17 다운로드 후 환경변수 설정(터미널) -> 스프링 설정 후 다운로드 -> intellij에서 스프링 다운로드
까지 모두 마쳤다!
강의에서는 java11 다운로드를 권장하지만 스프링부트가 3.~로 업데이트 된 이후로 17이상의 버젼만 작동한다.
intellij는 학교 교육메일을 이용하여 유료버젼을 무료로 이용 가능하다 :)
2.살펴보기
src 밑에는 main 파일과 test 파일이 나뉜다. 요즘 개발 트렌드에서는 test코드가 매우 중요하다!!
섹션2: 프로젝트 환경설정
1.프로젝트 생성


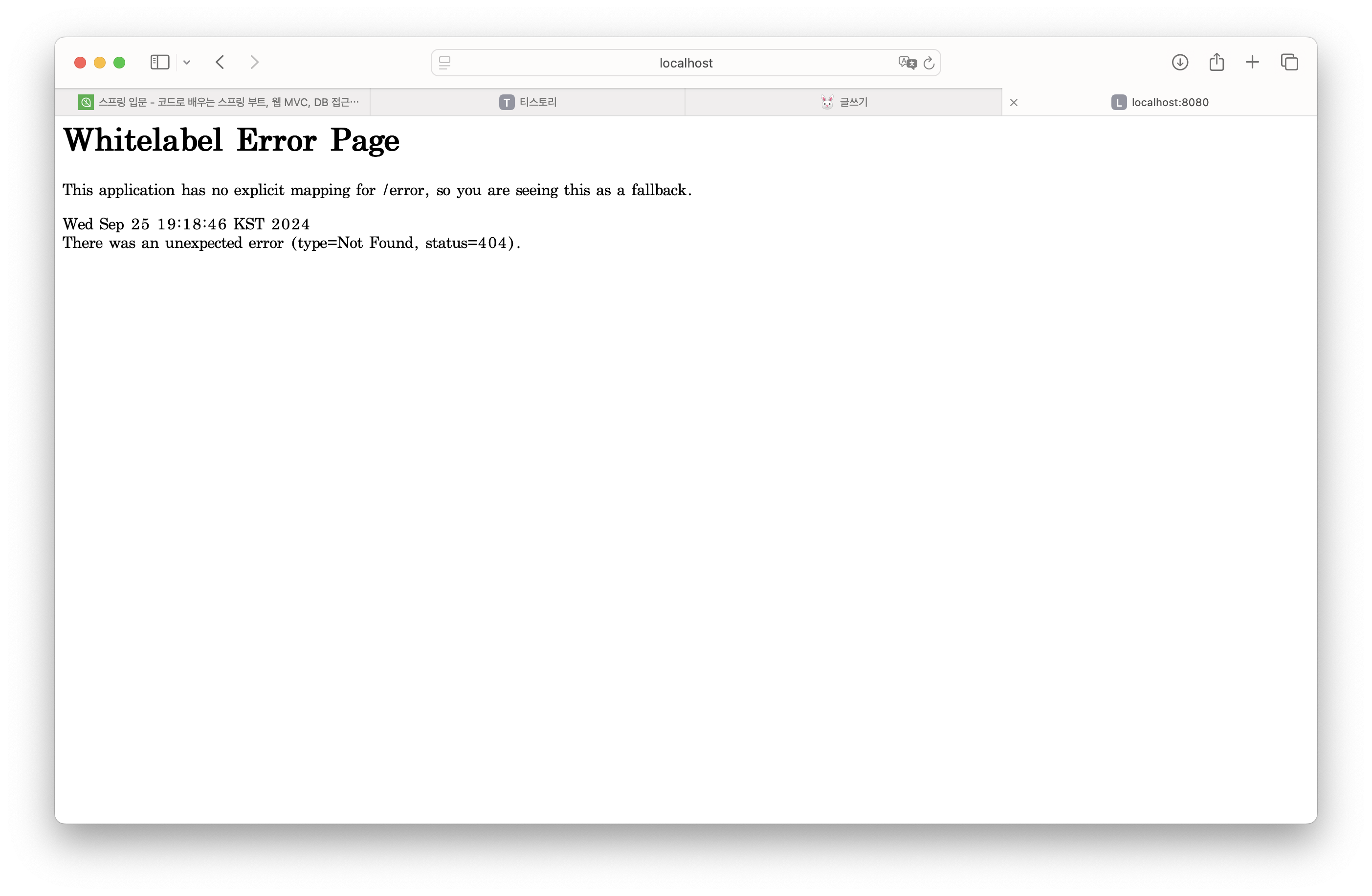
브라우저에 localhost:8080 에 들어갔을 때 이 에러페이지가 뜨면 성공이다! (현재는 아무것도 작성하지 않았기 때문에 에러페이지가 뜬다고 한다)
2.라이브러리 살펴보기

Gradle은 의존관계가 있는 라이브러리를 함께 다운로드한다
<스프링 부트 라이브러리>
- spring-boot-starter-web
- -spring-boot-starter-tomcat: 톰캣(웹서버)
- -spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thmeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트+스프링 코어+로깅
- -spring-boot
- -spring-core
- -spring-boot-starter-logging
- -logback, slf4j(요즘 많이 사용)
<테스트 라이브러리>
- spring-boot-starter-test
- -junit: 테스트 프레임워크
- -mockito: 목 라이브러리
- -assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- -spring-test: 스프링 통합 테스트 지원
3.View 환경설정
①Welcome Page 만들기
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
static/index.html 파일을 올려두면 스프링 부트가 Welcome page를 제공한다.
②thmeleaf 템플릿 엔진
템플릿 엔진이란 걸 쓰면 내가 원하는 대로 모양을 바꿀 수 있다
a. http://localhost:8080/hello 를 웹브라우저가 톰캣서버를 거쳐서 스프링 컨테이너에 전달
b. java파일 아래에 있는 HelloController실행
return "hello";c. model(data:hello!!) -> viewResolver이 자동적으로 templates/hello.html 찾아서 실행해줌 (Thymeleaf 템플릿 엔진 처리)
컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver이 화면을 찾아서 처리한다!

4.빌드하고 실행하기

섹션3: 스프링 웹 개발 기초
웹을 개발하는 3가지 방법
①정적컨텐츠
-Welcome page 했던 것처럼 서버에서 뭐 하는 것 없이 그냥 파일을 내려주는 것
②MVC와 템플릿 엔진(가장 많이 사용)
-html을 그냥 주는 게 아니라 서버에서 프로그래밍 해서 html을 동적으로 바꿔서 내려주는 것
-이걸 하기 위한 세 가지가 model, view, controller
-정적컨텐츠는 "그대로" 전달, 얘는 서버에서 변형을 한다는 차이점
③API
-ex) 안드로이드, 애플과 데이터 전달할 때
-Jason이라는 데이터구조 포맷으로 클라이언트에게 데이터 전달
-서버끼리 통신할 때(서버끼리는 html 필요 없으니까!)
1.정적 컨텐츠
스프링부트는 정적 컨텐츠 기능을 자동으로 제공한다


대신 여기에는 어떤 프로그래밍을 할 수 는 없다. 그냥 그대로 전달이다.
내부 과정: 스프링부트는 hello-static.html을 전달받은 후->관련 컨트롤러가 있는지 찾아본다->따로 매핑된 게 없으므로 내부에 있는 hello-static.html을 찾는다->그대로 반환해준다
2.MVC와 템플릿 엔진
package hello.hello_spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute( "data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>내부 과정: 웹브라우저에서 localhost:8080/hello-mvc를 넘기면 내장 톰캣 서버를 거쳐서->helloController의 return: hello-template을 리턴 + model(name:spring) -> viewResolver(뷰를 찾아주고 템플릿을 연결해주는 역할)가 templates/hello-template.html을 찾아서 템플릿 엔진에게 처리해달라고 넘김 -> Thymeleaf 템플릿 엔진이 렌더링을 해서 html을 변환 후 웹브라우저에 반환
3.API
package hello.hello_spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute( "data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name; //"hello spring"
}
}

<JSON 방식>
package hello.hello_spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute( "data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name; //"hello spring"
}
@GetMapping("hello-api")
@ResponseBody //http의 body 부분에 직접 넣어주겠다
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello(); //객체 만들기
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
객체를 반환하고, @ResponseBody가 있을 때는 JSON으로 반환하는 것이 디폴트이다.

<ResponseBody 사용 원리>
@ResponseBody /*http의 body부에 이 데이터를 직접 넣어주겠다*/1)웹브라우저에서 localhost:8080/hello-api 를 입력하면 톰캣서버가 스프링컨테이너에게 전달해준다.
2)스프링은 @ResponseBody가 붙어있는 것을 확인! -> http응답에 그대로 이 데이터를 넣은 게 되겠구나! -> HttpMessageConverter(안 붙어있으면 viewResolver에게 던졌었다)
3)문자면 바로 넘기면 되는데 객체가 반환된 case이기 때문에 JSON방식으로 데이터를 만들어서 http 응답에 반영하는 것이 디폴트
단문 문자->StringConverter 동작, 개체->JsonConverter 동작
4)JsonConverter이 {name: spring}으로 바꾼 후 웹브라우저에게 보내준다(응답)
'3-1 > [inflearn]스프링입문' 카테고리의 다른 글
| 스프링부트3 백엔드 개발 6~8장 (4) | 2024.11.16 |
|---|---|
| 스프링부트3 백엔드 개발 3~5장 (1) | 2024.11.09 |
| Part 1 스프링 부트 개요 (6) | 2024.11.02 |
| [스프링입문] 섹션7 (6) | 2024.10.12 |
| [스프링입문]섹션4~섹션6 (4) | 2024.10.05 |